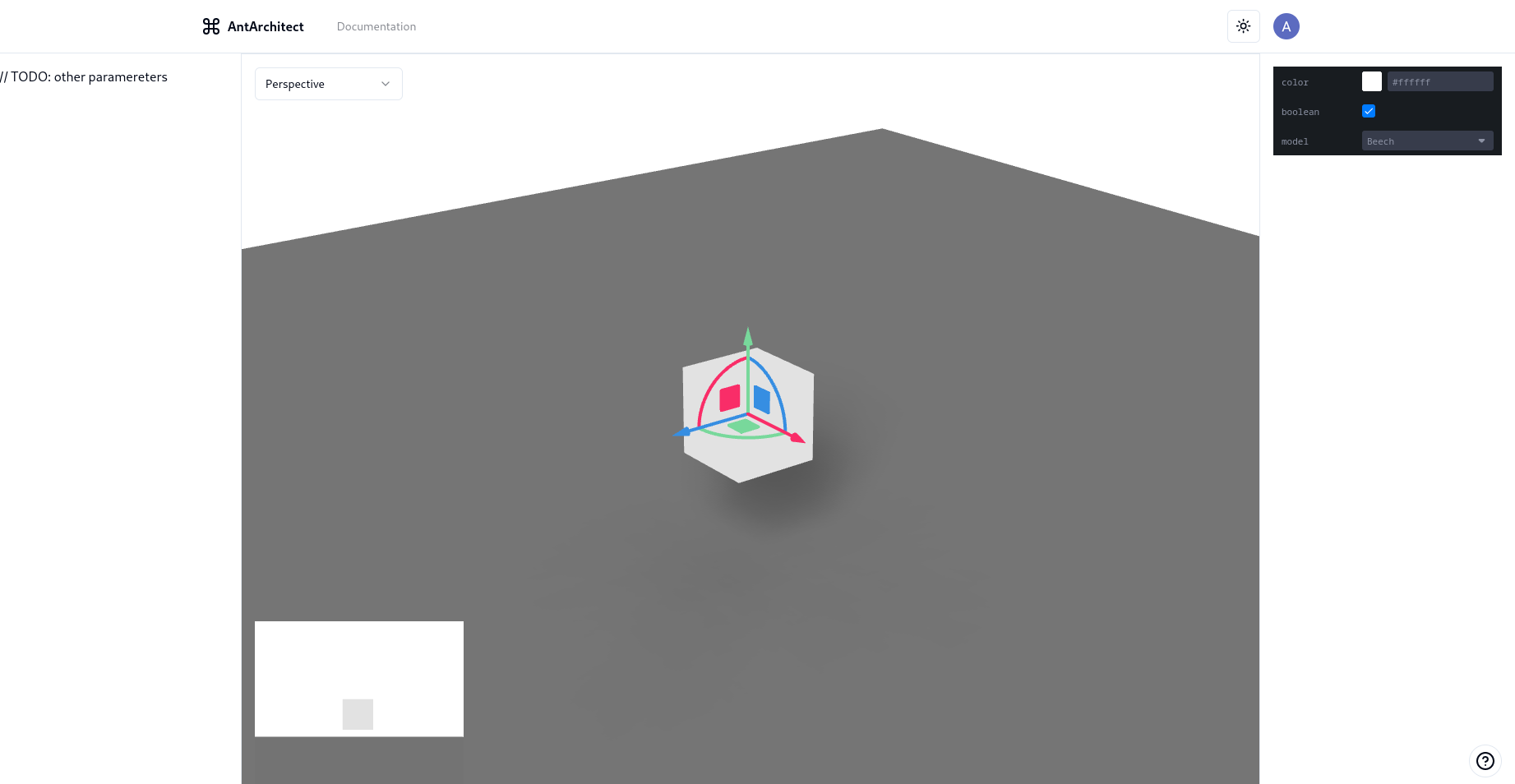
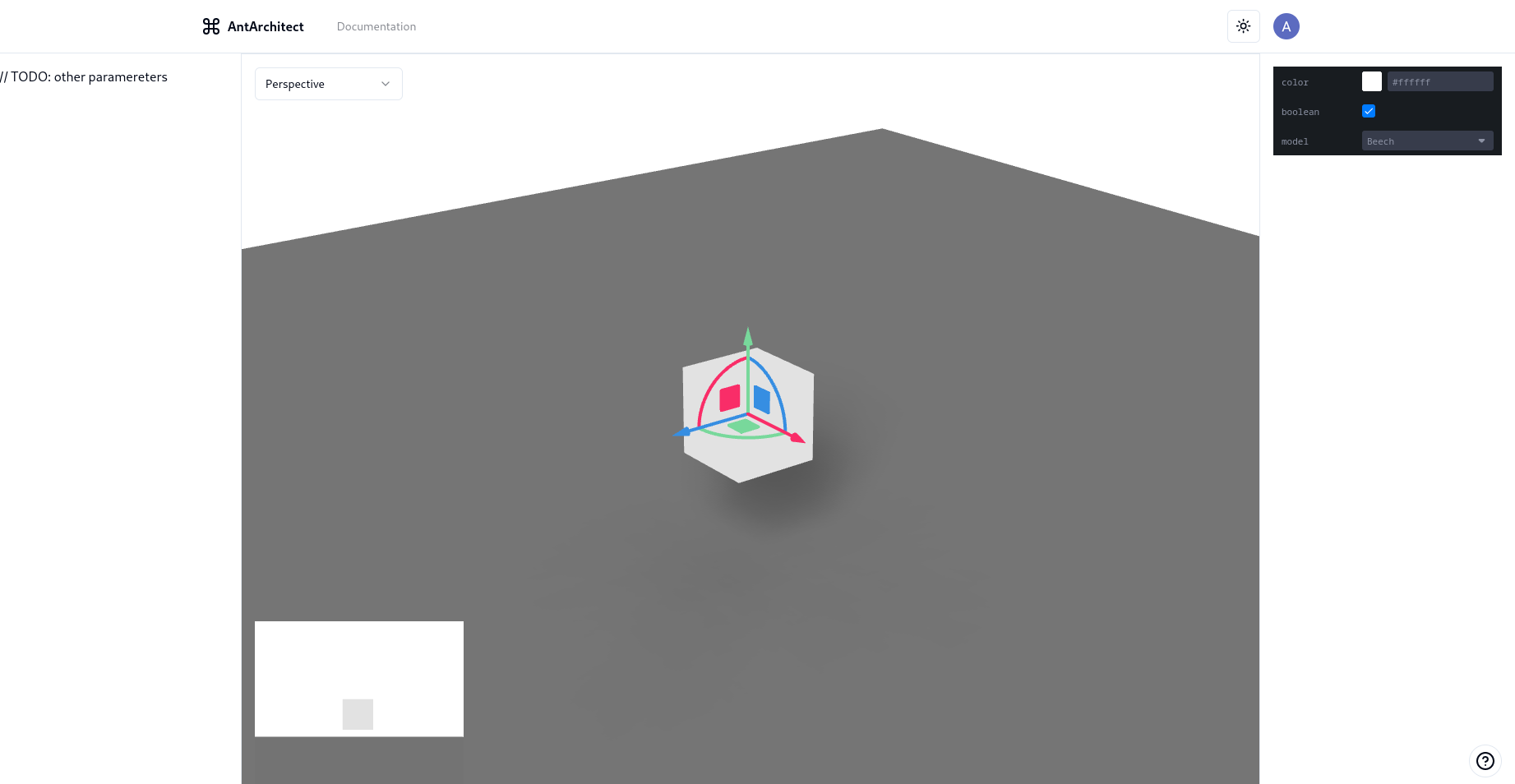
Welcome to week three of the AntArchitect journey! This time, we’d like to give you a sneak peek of our frontend solution: a web application built on Next.js, and using React Three Fiber (a wrapper for Three.js) for displaying 3D graphics.

We want our design to be simple and intuitive, in order to make the tool accessible for all kinds of experience levels. Next.js forms the backbone of the frontend, ensuring speed and responsiveness. Its server-rendered pages, coupled with automatic code splitting, guarantee an optimal user experience. With Three.js integration, it enables a real-time rendering of the floor plan designs.
On the right side of the editor, we want to display the different parameters that can be tweaked when generating a floor plan. This is where the user will spend most of their time, so we want to make sure that it stays true to our simple and intuitive design, while also giving the user freedom and fulfillment. It’s not just a tool; it’s an architectural experience.
What Lies Ahead?
Looking forward, our immediate goal is to craft a fully functional 2D editor, as we initially want to generate 2D floor plans. After that, we need to connect the editor to our backend infrastructure, so that it can make use of the AI algorithms being developed by our AI team. With this step completed, we will have achieved our minimum viable product, which will lay a solid foundation for future iterations.
Thank you for being part of our journey, and stay tuned for more updates as we continue to push the boundaries of architectural innovation.
Best regards,
The AntArchitect Team
The AntArchitect Team
We are a group of 10 students who have embarked on an exciting journey to revolutionize the way we envision floor plans, with the power of artificial intelligence.